
重大福利提醒:【双11活动】整个11月份阿里云服务器降价了,1核2G1年58元 3年180元。这个价格买到就是赚到。180元就可以让你建站3年,全网找不到这么低的价格了。
活动地址:阿里云双11降价活动(1核2G1M3年180元)只有阿里云新用户才能参与活动。
必读事项:购买阿里云服务器必读事项(省钱有绝招)
如果你不是阿里云新用户,可以找家人,亲戚的账号重新注册为阿里云新用户。一次性买满3年,我和我朋友们都是这么干的,主要是省钱。大家看了我的教程的应该都知道,多台云服务器之间的网站备份,数据迁移很容易,不用担心数据备份和迁移问题。
问题咨询:大家遇到各种问题可以微信咨询,微信号:xzjmyk 先加微信,然后拉你入交流群。
文章目录
缩略图出现A TimThumb error has occuredWordPress解决办法
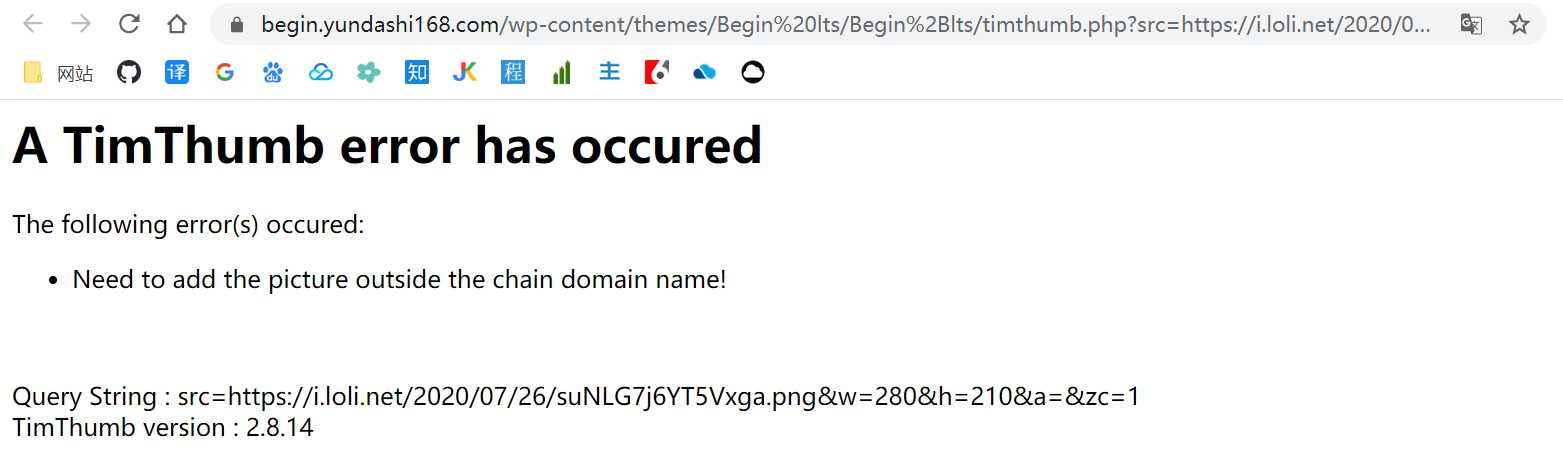
现在的很多站点都喜欢使用timthumb来实现缩略图的自动裁剪功能,但是经常会遇到缩略图显示不出来的情况,错误为“A TimThumb error has occured”

现这种情况一般都是因为引用了外链图片(也就是不是自己本站的图片)所导致的,解决的办法也很简单,只需要将该图片对应的外链域名按以下格式添加到 timthumb.php 文件中的$ALLOWED_SITES 即可。具体如下所示:
if(! isset($ALLOWED_SITES)){
$ALLOWED_SITES = array (
'www.zmki.cn',
'zmki.cn',
'a-oss.zmki.cn',
'pic.licaibiji.com ',
);
}
出现 A TimThumb error has occured 错误,不单单是因为引用了外链图片,也可能使用本站自己的图片偶尔也会出现 A TimThumb error has occured 错误,所以最保险的做法就是将自己站点的域名也根据上面的办法添加到 timthumb.php 文件中的$ALLOWED_SITES 中。
设置ALLOW_ALL_EXTERNAL_SITES为true
如果还不行,可以尝试设置:
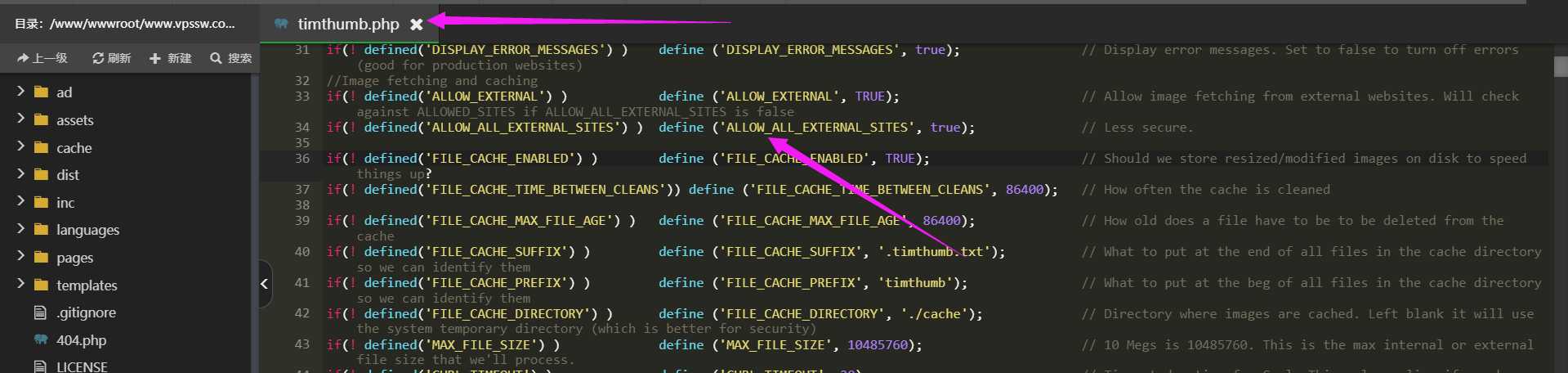
if(! defined('ALLOW_ALL_EXTERNAL_SITES') ) define ('ALLOW_ALL_EXTERNAL_SITES', true);
由于timthumb默认设置中,出于安全考虑是不允许缓存外部地址图片的。那么我们就要通过代码修改根目录的timthumb.php文件中的if(! defined('ALLOW_ALL_EXTERNAL_SITES') ) define ('ALLOW_ALL_EXTERNAL_SITES', false);将它替换为:if(! defined('ALLOW_ALL_EXTERNAL_SITES') ) define ('ALLOW_ALL_EXTERNAL_SITES', true);

如果添加了外链地址和自己域名地址后还是无法正常显示缩略图
如果添加了外链地址和自己域名地址后还是无法正常显示缩略图,那么就有可能是存放缩略图缓存的文件夹 cache(PS:直接打开现在使用的主题文件夹一般都能看到这个 cache 文件夹,Z-Blog 主题的就是在主题文件夹内的 template 文件夹里面)没有写入权限所导致的。我们只需要将这个 cache 文件夹的权限设置为 777即可。一般通过 FTP 链接之后右键这个文件夹就能修改权限,或者登录相应服务器或虚拟主机的文件管理器来设置。
如果还有不了解用宝塔面板来搭建wordpress网站的小伙伴,可以看下前文:
- 宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解
- 宝塔面板教程(2)宝塔面板添加WordPress站点详细图文教程
- 宝塔面板教程(3)基于宝塔面板成功配置网站SSL安全证书
- 宝塔面板教程(4)WordPress网站的备份与恢复(宝塔面板)
原创文章,作者:admin,如若转载,请注明出处:http://tencent.yundashi168.com/683.html

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 

