
重大福利提醒:【双11活动】整个11月份阿里云服务器降价了,1核2G1年58元 3年180元。这个价格买到就是赚到。180元就可以让你建站3年,全网找不到这么低的价格了。
活动地址:阿里云双11降价活动(1核2G1M3年180元)只有阿里云新用户才能参与活动。
必读事项:购买阿里云服务器必读事项(省钱有绝招)
如果你不是阿里云新用户,可以找家人,亲戚的账号重新注册为阿里云新用户。一次性买满3年,我和我朋友们都是这么干的,主要是省钱。大家看了我的教程的应该都知道,多台云服务器之间的网站备份,数据迁移很容易,不用担心数据备份和迁移问题。
问题咨询:大家遇到各种问题可以微信咨询,微信号:xzjmyk 先加微信,然后拉你入交流群。

因为最近逛了挺多其他人的博客,觉得他们的导航栏都挺好看,自己也就开始了折腾。
因为是个技术小白,所以只能求助于万能的百度粑粑。
方法一:使用插件来实现。有个名叫Font Awesome 4 Menus的插件可以实现这个功能,我就试了下,发现无效。
为啥无效呢,后来我才知道应该是没有打开右上角“显示选项”中的“CSS类”属性。

方法二:先在这个网站Font Awesome找到自己喜欢的图标,然后在菜单栏的名字前面添加代码<i class="fa fa-home"></i>不知道为啥,反正我操作之后首页导航栏还是不显示图标,或许是主题不兼容。
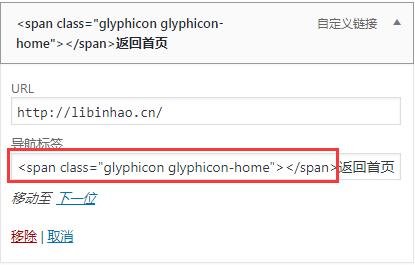
方法三:正当我找不到其他方法的时候,跑到阿里百秀的网站瞅了瞅,发现他的导航栏也有个性化图标的,查看了下他的源代码,发现是用的,我立马就尝试了一番,居然就成功了。
把<span class="glyphicon glyphicon-tags"></span>这段代码放到菜单栏的名字前面即可。

图标样式代码从这里可以找到 Bootstrap 字体图标
原创文章,作者:admin,如若转载,请注明出处:http://tencent.yundashi168.com/589.html

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 

