
重大福利提醒:【双11活动】整个11月份阿里云服务器降价了,1核2G1年58元 3年180元。这个价格买到就是赚到。180元就可以让你建站3年,全网找不到这么低的价格了。
活动地址:阿里云双11降价活动(1核2G1M3年180元)只有阿里云新用户才能参与活动。
必读事项:购买阿里云服务器必读事项(省钱有绝招)
如果你不是阿里云新用户,可以找家人,亲戚的账号重新注册为阿里云新用户。一次性买满3年,我和我朋友们都是这么干的,主要是省钱。大家看了我的教程的应该都知道,多台云服务器之间的网站备份,数据迁移很容易,不用担心数据备份和迁移问题。
问题咨询:大家遇到各种问题可以微信咨询,微信号:xzjmyk 先加微信,然后拉你入交流群。
wordpress页面下载文件的样式太丑?别急,站长教你来自己设计一个。
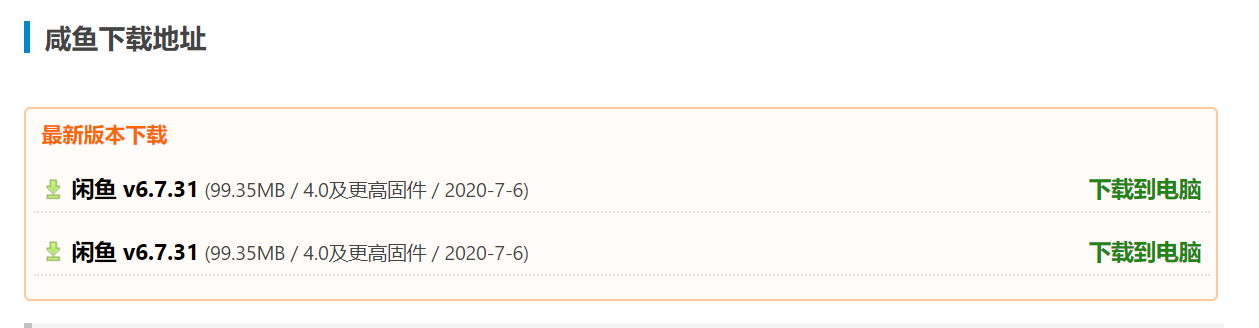
目前想在网站上添加如下下载资料文件样式效果,刚开始样式有点问题,后面经过自己调整,终于符合想要的风格。
效果图

完成代码和样式如下
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width">
<title>html+css+js在线测试工具</title>
<link rel="stylesheet" type="text/css" href="http://#" /> <!--可引用外部css-->
<script type="text/javascript" src="http://#" ></script> <!--可引用外部JS,以及jquery等库-->
<!-- 各种JS库的引用地址:www.bootcdn.cn -->
<script>
/* 自写js */
</script>
<style>
.downLi{
overflow: hidden;
width: 100%;
margin-bottom: 30px;
float: left;
}
.downLi dl {
overflow: hidden;
float: left;
width:796px;
margin-bottom: 30px;
height: auto;
padding: 6px 6pxpx 6px;
margin-top: 12px;
border: 1px solid #ffc99f;
background: #fffcf9;
border-radius: 4px;
}
.downLi dl {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
.downLi li.phonepb {
float: left;
list-style: none;
padding-left: 5px;
height: 22px;
line-height: 20px;
color: #f60;
font-weight: bold;
font-size: 14px;
width: 775px;
overflow: hidden;
}
.downLi li.sne {
overflow: hidden;
font-weight: normal;
border-bottom: 1px dotted #e1e1e1;
width: 635px;
background: url(https://soft.shouji.com.cn/static/v1/images/download.gif) 5px 8px no-repeat;
float: left;
display: inline;
font-size: 13px;
line-height: 20px;
padding: 5px 0 5px 25px;
}
.downLi li.sne span.adown strong a:link,
.downLi li.sne span.adown strong a:active,
.downLi li.sne span.adown strong a:visited {
font-weight: bold;
color: #000000;
font-size: 15px;
}
.downLi li.sne span.adown {
float: left;
width: 380px;
overflow: hidden;
font-size: 13px;
font-weight: normal;
}
.downLi li.sne span.bdown {
font-weight: bold;
font-size: 14px;
float: right;
width: 80px;
height: 20px;
overflow: hidden;
text-align: right;
}
.bdown a:link, .bdown a:active, .bdown a:visited {
margin: 0 6px 0 0;
color: #1F8515;
background: none;
font-size: 15px;
}
</style>
</head>
<body>
<div class="downLi">
<dl>
<li class="phonepb">最新版本下载</li>
<li class="sne">
<span class="adown">
<strong>
<a href="https://306t.com/file/28426853-454707605" target="_self" onclick="downClick(this);">闲鱼 v6.7.31</a>
</strong> (99.35MB / 4.0及更高固件 / 2020-7-6)
</span>
<span class="bdown">
<a href="https://306t.com/file/28426853-454707605" target="_self" onclick="downClick(this);">下载到电脑</a>
</span>
</li>
</dl>
</div>
<div>
11111111111111
</div>
</body>
</html>
代码在线运行
- http://zouni.run/ 把代码复制到这里查看效果。
原创文章,作者:admin,如若转载,请注明出处:http://tencent.yundashi168.com/606.html

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 

