
重大福利提醒:【双11活动】整个11月份阿里云服务器降价了,1核2G1年58元 3年180元。这个价格买到就是赚到。180元就可以让你建站3年,全网找不到这么低的价格了。
活动地址:阿里云双11降价活动(1核2G1M3年180元)只有阿里云新用户才能参与活动。
必读事项:购买阿里云服务器必读事项(省钱有绝招)
如果你不是阿里云新用户,可以找家人,亲戚的账号重新注册为阿里云新用户。一次性买满3年,我和我朋友们都是这么干的,主要是省钱。大家看了我的教程的应该都知道,多台云服务器之间的网站备份,数据迁移很容易,不用担心数据备份和迁移问题。
问题咨询:大家遇到各种问题可以微信咨询,微信号:xzjmyk 先加微信,然后拉你入交流群。
文章目录
原文发布于https://www.fangzhipeng.com/life/2018/10/14/how-to-build-blog/
我从2016年开始写博客,陆陆续续写了大概两百篇博客。写博客有很多好处,其一是它能够迫使你总结你学习的知识,你需不但的消化自己的知识点,使你对知识有了更深刻的认识;其二是你的博客如同你的个人简历,记录了你的学习历程,通过写博客,可以让别人认识你,可以结交更多的行业朋友;其三,博客起到了传播知识的作用,特别是技术类的博客能够帮助别人解决技术问题,帮助人是一件快乐的事,何乐而不为。所以写博客对于程序员来说至关重要,在我之前的文章,我已经讲述过了,写博客给我带来了什么,再次不在赘述。
我一开始写博客是从简书开始的,当时被简书优雅的markdown写作方式所吸引。刚开始写文章网的阅读量,一篇能够达到几百的阅读量是非常开心的事情,如果能够被简书推荐到首页能够开心好几天。在简书我认识了木东居士、仗剑走天涯,并在那时建立了简书圈,并保持了非常好的友谊关系,非常的珍贵。
大概17年初我将自己的写博客主要阵地转移到了CSDN,原因是CSDN在百度搜索引擎中占据了最高的权重。后面证明我的判断是正确的,我的CSDN博文阅读量一路飙升,让更多的人可以的阅读我的博客。
就在上个月我阅读了纯洁的微笑的博文 技术人如何搭建自己的技术博客这篇文章,我决定折腾一下搭建一下自己的个人博客。
其实在17年,我就开始搭建了自己的个人博客,采用Jekyll静态博客,托管在github上面的,并且买了自己的域名fangzhipeng.com,cname到github上。由于github网络不稳定,体验实在是太差,一直没有怎么打理,处于一种无人管理的状态。
就在月初,我将个人的博客迁移到了自己的服务器,并在群里放出来,有人就让我写篇博文,让他参考下如何搭建属于自己的个人博客。于是我抽空写出了这篇文章。
这篇文章详细的介绍了如何搭建我的个人博客。
使用Github托管博客
在github上托管博客上非常简单的一件事,只需要fork一个你喜欢的博客的主题,并将fork的工程名修改为{github-username}.github.io,并将原博主的文章删除,并放上自己的博文,就可以了。
比如我的博客使用的是https://github.com/Huxpro/huxpro.github.io的主题,首先我将这个项目fork一下,并将fork后的项目改名字为forezp.github.io,读者需要将forezp替换成自己的github用户名。
然后打开网页forezp.github.com就可以访问该主题的博客了。将修改后项目git clone下来,按照主题说明进行配置的修改,将原博主的文章删除,替换成自己的博文,git push修改后的工程到github上面,github pages就会自动构建,根据你的修改内容生成页面,访问{github-username}.github.io就可以看到修改后的内容。
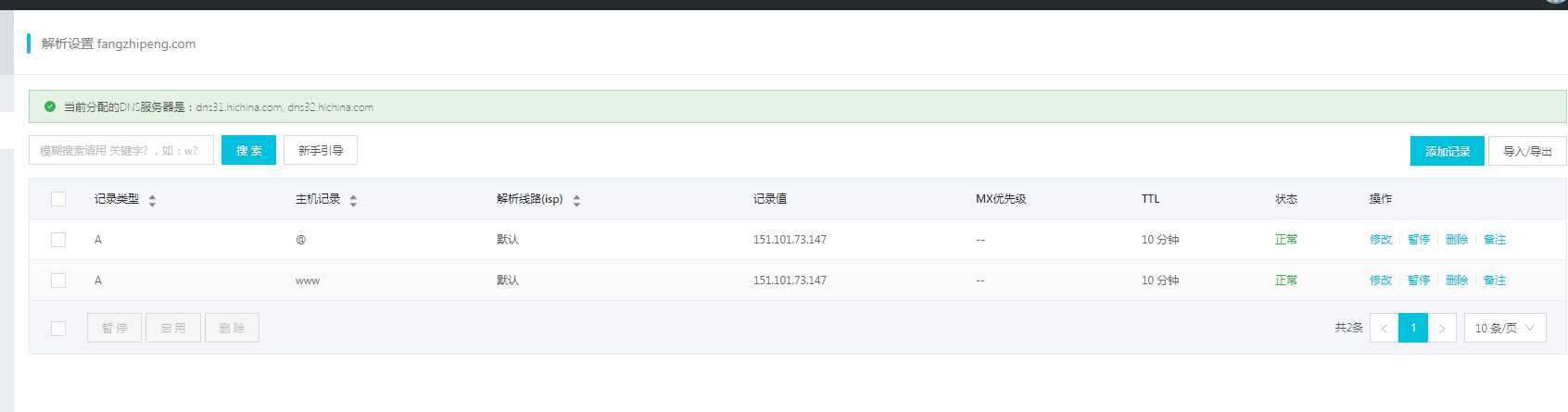
如果你需要自己的域名,可以在阿里云上申请自己的域名,比如的我的域名为fangzhipeng.com。在阿里云的控制台的域名解析配置以下的内容:
阿里云域名注册地址:https://wanwang.aliyun.com/?aly_as=urN-DkV3U&source=5176.11533457

并在项目中的根目录上加CNAME文件,写上自己申请的域名,比如的我的:
大概过10-20分钟之后,就可以通过域名访问你的个人博客了,通过{github-username}.github.io访问个人博客也会显示你申请的域名。
需要注意的是,域名需要备案哦。
使用自己的服务器部署博客
使用Gthub搭建个人博客简单、快捷、方便,但是Github在国外啊,网络极其不稳定,访问速度慢,让人抓狂,这时可以将自己的博客部署在阿里云的ECS上。ECS需要购买哦,需要购买的同学点击这里,领取代金券。
本人使用Jekyll进行搭建的博客,所以需要在服务中安装Jekyll环境,我的服务器系统版本为entOS 7.2,安装的jekyll版本为3.8.4。
安装jekyll主要参考了https://jekyllcn.com/docs/installation/,因为安装过程比较繁琐和报的错比较多,现在详细讲解下,在我安装jekyll的过程和所遇到的坑。
安装Node
安装Node环境,执行以下命令:
wget https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.xzxz -d node-v8.12.0-linux-x64.tar.xztar -xf node-v8.12.0-linux-x64.tar ln -s ~/node-v8.12.0-linux-x64/bin/node /usr/bin/nodeln -s ~/node-v8.12.0-linux-x64/bin/npm /usr/bin/npmnode -v npm
安装ruby
Jekyll依赖于Ruby环境,需要安装Ruby,执行以下命令即可:
wget https://cache.ruby-lang.org/pub/ruby/2.4/ruby-2.4.4.tar.gz mkdir -p /usr/local/ruby tar -zxvf ruby-2.4.4.tar.gz cd ruby-2.4.4 ./configure --prefix=/usr/local/ruby make && make install cd ~ vim .bash_profile source .bash_profile
安装gcc
安装gcc执行以下命令:
yum -y update gccyum -y install gcc+ gcc-c++
安装jekyll
最后安装Jekyll,执行以下命令
gem install jekylljekyll --versiongem update --system
可以通过jekyll –version查看版本来验证是否安装成功,如果安装成功,则会显示正确的版本号。
安装过程中可能存在的问题
使用jekyll创建一个博客模板,并启Server服务,执行以下的命令:
jekyll new myblogcd myblog/jekyll serve
当执行jekyll serve命令,我服务器环境报来以下的错误:
`block in verify_gemfile_dependencies_are_found!': Could not find gem 'minima (~> 2.0)' in any of the gem sources listed in your Gemfile. (Bundler::GemNotFound) from /usr/local/ruby/lib/ruby/site_ruby/2.4.0/bundler/resolver.rb:257:in `each'
查了相关的资料,需要安装bundler和minima插件,安装命令如下:
gem install bundlergem install minima
部署我的博客
部署博客需要在服务器中编译博客,然后编译后的博客放在Nginx服务的静态路径上
编译博客
需要git工具,下载在github上面的代码,执行以下命令:
git clone https://github.com/forezp/forezp.github.iocd forezp.github.iojekyll serve
jekyll serve命令会编译我从github上下载的源码,在这一步,第一次执行会报以下的错误:
Deprecation: The 'gems' configuration option has been renamed to 'plugins'. Please update your config file accordingly. Dependency Error: Yikes! It looks like you don't have jekyll-paginate or one of its dependencies installed.
是因为博客需要用到sitemap和paginate插件,安装下即可。
gem install jekyll-sitemapgem install jekyll-paginate
重新执行jekyll serve,运行成功,此时可以通过curl命令查看服务器里部署的博客。
部署到Nginx服务器上:
通过Jekyll编译后的静态文件需要挂载到Nginx服务器,需要安装Nginx服务器。 安装过程参考了http://nginx.org/en/linux_packages.html#mainline
按照文档,新建文件/etc/yum.repos.d/nginx.repo,在文件中编辑以下内容并保存:
[nginx]name=nginx repobaseurl=http://nginx.org/packages/centos/7/$basearch/gpgcheck=0enabled=1
然后执行安装nginx命令,如下:
yum install nginx
Nginx配置成功后,需要设置Nginx的配置,配置文件路径为/etc/nginx/conf.d/default.conf,配置的内容如下:
server { listen 80; server_name localhost; location / { root /usr/share/nginx/html; index index.html index.htm; } error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
安装Nginx服务器成功后,将Jekyll编译的博客静态html文件输出到Nginx服务器上,执行以下的命令:
jekyll build --destination=/root/blog/html
启动Nginx服务器,就可以正常的博客网页了,如果需要在浏览器上访问,需要在阿里云ECS控制台的安全组件暴露80端口。如果想通过域名访问,需要将域名解析设置指向你的服务器。
非www域名的重定向到www
比如我想访问http://fangzhipeng.com重定向到http://www.fangzhipeng.com上,需要在Nginx的配置文件/etc/nginx/conf.d/default.conf,修改配置以下内容:
listen 80; server_name fangzhipeng.com www.fangzhipeng.com; if ( $host != 'www.fangzhipeng.com' ) { rewrite "^/(.*)$" http://www.fangzhipeng.com/$1 permanent; }
自动化部署
通过设置github的webhook可以实现自动化构建和部署。过程是,提交博文或者配置到github仓库,仓库会触发你设置的webhook,会向你设置的webhook地址发送一个post请求,比如我设置的请求是在服务器的跑的一个Nodejs程序,监听gitub webhook的请求,接受到请求后,会执行shell命令。
首先设置github仓库的webhook,在github仓库的项目界面,比我的我的项目界面https://github.com/forezp/forezp.github.io,点击Setting->Webhooks->Add Webhook,在添加Webhooks的配置信息,我的配置信息如下:
- Payload URL: http://www.fangzhipeng.com/incoming
- Content type: application/json
- Secret: a123456
这样Webhook就设置成功了,现在在博客所在的服务端去监听Github Webhook发送的请求,我采用的开源组件去监听github-webhook-handler,项目地址为:https://github.com/rvagg/github-webhook-handler,首先安装:
npm install -g github-webhook-handle
安装成功后,在/root/node-v8.12.0-linux-x64/lib/node_modules/github-webhook-handler下新建deploy.js文件:
var http = require('http')var createHandler = require('github-webhook-handler')var handler = createHandler({ path: '/incoming', secret: 'a123456' }) function run_cmd(cmd, args, callback) { var spawn = require('child_process').spawn; var child = spawn(cmd, args); var resp = ""; child.stdout.on('data', function(buffer) { resp += buffer.toString(); }); child.stdout.on('end', function() { callback (resp) });} http.createServer(function (req, res) { handler(req, res, function (err) { res.statusCode = 404 res.end('no such location') })}).listen(3001) handler.on('error', function (err) { console.error('Error:', err.message)}) handler.on('push', function (event) { console.log('Received a push event for %s to %s', event.payload.repository.name, event.payload.ref); run_cmd('sh', ['./start_blog.sh'], function(text){ console.log(text) });})
上述代码中,指定了nodejs服务的践踏端口为3001,监听了path/incoming,Secret为a123456,这和之前Github Webhook设置的要保持一致。代码run_cmd(‘sh’, [’./start_blog.sh’],指定了接受到请求后执行./start_blog.sh,start_blog.sh文件的代码如下,首先进入到博客的代码文件,拉代码,编译。
echo `date`cd /root/forezp.github.ioecho start pull from github git pullecho start build..jekyll build --destination=/usr/share/nginx/html
然后需要使用forever来启动deploy.js的服务,执行命令如下:
sudo npm install forever -g #安装$ forever start deploy.js #启动$ forever stop deploy.js #关闭$ forever start -l forever.log -o out.log -e err.log deploy.js #输出日志和错误/root/node-v8.12.0-linux-x64/lib/node_modules/forever/bin/forever start -l forever.log -o out.log -e err.log deploy.js 如果报错:/root/node-v8.12.0-linux-x64/lib/node_modules/forever/bin/forever start -a -l forever.log -o out.log -e err.log deploy.js
最后一步,需要在nginx服务器的配置文件,需要将监听的/incoming请求转发到nodejs服务上,配置代码如下:
location = /incoming { proxy_pass http://127.0.0.1:3001/incoming;}
这样,当你提交了文章或者修改的配置到gitub上,github通过webhook向你所在的服务器发送请求,服务器接收到请求后执行 sh命令,sh命令包括了重新pull代码和编译代码的过程,这样自动化部署就完成了,你只需提交代码,服务器就触发pull代码和重新编译的动作。
补充
博客可以设置百度统计、谷歌分析、不蒜子统计、Gittalk留言板等功能,这些功能需要自己申请账号,实现起来比较简单,具体自己百度。
另外,如果博客需要上https协议,需要在阿里云申请免费的SSL证书,申请完之后,可以在阿里云上查看Nginx安装SSL证书的教程,并做配置,按照它的提示来,比较简单。最后涉及到了涉一个重定向的问题,比如我的网站,我需要将 http://fangzhipeng.com、http://www.fangzhipeng.com 、https://fangzhipeng.com 全部重定向到https://www.fangzhipeng.com,这时需要修改nginx的配置文件default.conf,现在我贴出我的完整的配置如下:
server { listen 80; server_name fangzhipeng.com www.fangzhipeng.com; return 301 https://www.fangzhipeng.com$request_uri; }server { listen 443; server_name fangzhipeng.com; return 301 https://www.fangzhipeng.com$request_uri; } server { listen 443 default_server ssl; server_name www.fangzhipeng.com; #if ( $host != 'www.fangzhipeng.com' ) { # rewrite "^/(.*)$" http://www.fangzhipeng.com/$1 permanent; # } ssl on; root html; index index.html index.htm; ssl_certificate cert/215042476190582.pem; ssl_certificate_key cert/215042476190582.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root /usr/share/nginx/html; index index.html index.htm; } error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
到此,我的博客搭建过程全部讲解完毕,如果有任何问题欢迎加我微信miles02(备注博客疑问)和我讨论,如果问的人多,我考虑建一个交流群,大家一起讨论答疑。大家也可以在留言版上留下自己的博客,让大家互相访问。
写博客贵在坚持,贵在有一颗分享的心。我是看了纯洁的微笑的博文,才有动力折腾了一下自己的博客,希望你看了我的这篇博文,会有自己搭建博客的冲动,然后自己动手完整的搭建,谢谢大家。
原创文章,作者:admin,如若转载,请注明出处:http://tencent.yundashi168.com/702.html

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 

